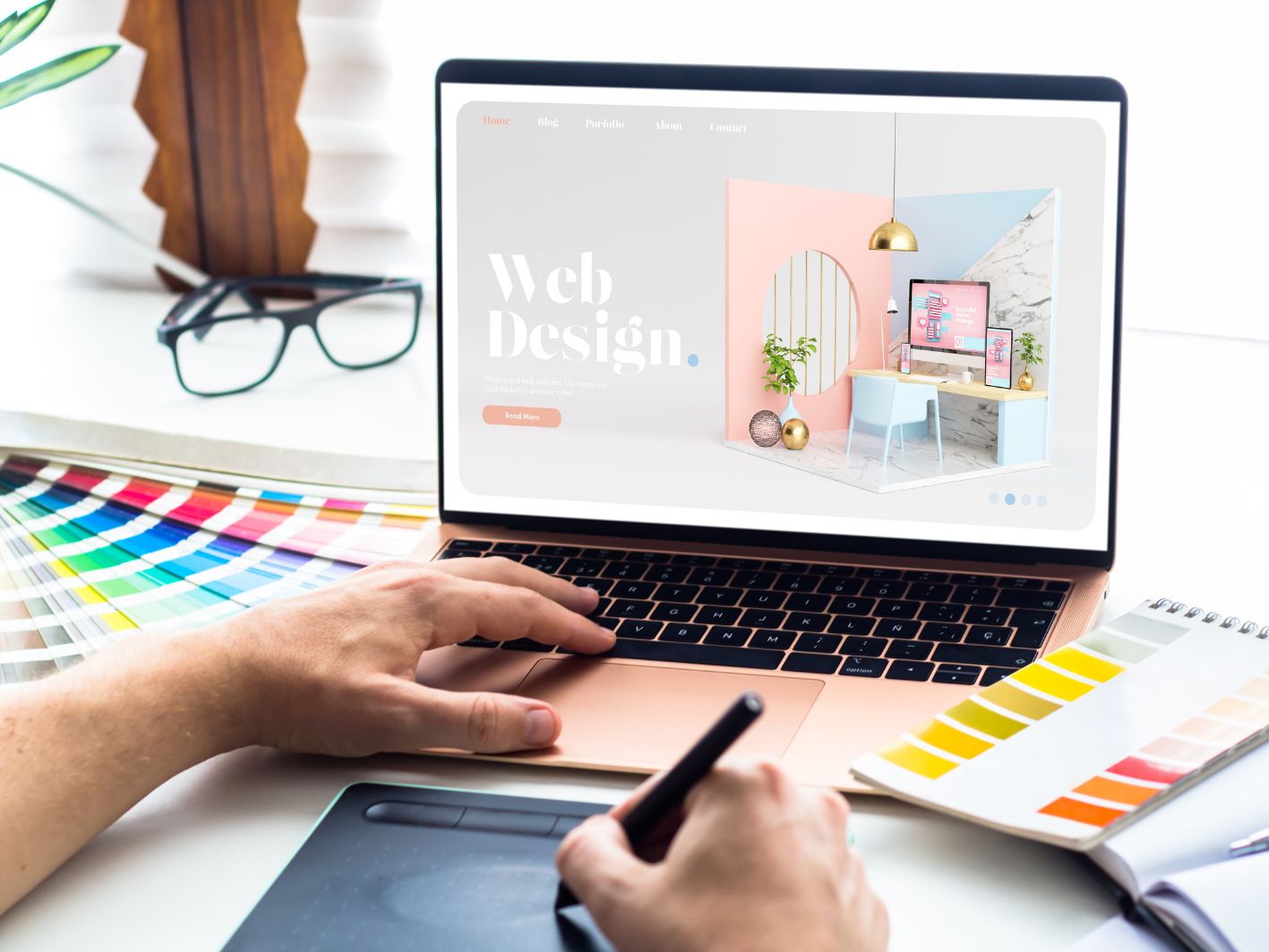
Tendances du webdesign à adopter pour son site internet
Pour la refonte d’un site web ou la création d’un site internet professionnel, le design est le point important qui doit vous démarquer dès le premier coup d’œil.
Qui n’a jamais flashé sur une belle affiche ou ne s’est jamais arrêté sur un site dont le style lui plaisait ! Le webdesign comme le référencement, évolue pour afficher de nouvelles tendances toujours plus modernes et efficaces.
Alors que certains outils de création de site internet « gratuits » proposent des templates modèles, le web design personnalisé se démarque par son caractère unique. Il permet de créer un site sur-mesure à votre image, un site qui vous ressemble, qui ressemble à votre entreprise, à votre marque et surtout un site internet qui envoie le bon message à vos cibles.

Et si vous pensez que le webdesign est seulement une affaire de goût, détrompez-vous !
Cette intervention clé de la création d’un site internet est aussi stratégique. Un web design de site adapté permet notamment de mettre en avant des points de conversion (CTA), des formulaires de contact et de pousser les clients à vous solliciter.
Alors ne passez pas à côté des tendances design web : créez sans attendre un site unique au top de la tendance pour booster votre business en ligne avec l’agence web Marseille 3SC Global Services !
1. La vidéo pour mettre en avant son site internet
Alors que les vidéos n’étaient qu’illustratives jusqu’à maintenant, elles deviennent plus informatives que jamais. En complément du contenu textuel qui est toujours ROI, la vidéo permet d’illustrer vos produits et services en délivrant un message et des informations visuelles sur vous, sur votre entreprise.
En page d’accueil ou en arrière plan du site internet, la vidéo divertit l’internaute. Elle enrichit le contenu et transmet un message rapide à l’internaute.
Tous les internautes se sont déjà arrêtés sur une vidéo pour en savoir plus sur une marque, un service ou un produit.
Une seule minute de vidéo aurait le même impact qu’un article de 1,8 million de mots !
Source : Etude Forrester Research

La vidéo est d’autant plus importante qu’elle prend aujourd’hui beaucoup de place dans le référencement naturel. Avec l’achat de la plateforme dédiée Youtube par Google, la vidéo n’a jamais été aussi importante tant au niveau visuel que stratégique.
Pensez donc à intégrer la vidéo dans votre site en page d’accueil, en bannière et ailleurs pour enrichir efficacement votre site web !
2. Des polices d’écriture plus épaisses et plus grandes
Vous le savez : le contenu est le maître au niveau des sites internet.
En ce sens, le choix du style d’écriture est primordial sur un site. Aussi appelé font ou typographie par les graphistes, l’écriture et la taille du texte impacte la lecture et la compréhension.
C’est pourquoi il faut bien les choisir dès la création ou la refonte du site. Une police illisible difficilement déchiffrable ou encore une police d’écriture datée nuisent à l’ensemble du design. La tendance actuelle de la typographie se précise donc aujourd’hui autour d’une écriture simple mais surtout épaisse et grande.
Aurevoir les textes « pattes de mouches » : le message de votre site internet s’affiche clairement en grands caractères et en gras.

Les sous-titres quant à eux gardent leur finesse pour le détail mais le titre lui devient plus imposant notamment sur les pages d’accueil. Pour toucher la cible directement, les mots sont choisis et les textes des titres sont courts et efficaces.
En bref, on assume le message de son site Internet professionnel et on ose afficher sa personnalité en lettres capitales.
3. Des couleurs vives ou un 100% Dark Mode sur son site web
Vous aimez la couleur ou vous préférez être plutôt sobre : bonne nouvelle, on vous donne le choix du roi !
Un beau site internet moderne peut aujourd’hui être aussi bien conçu en couleurs qu’en monochrome noir et blanc. Selon l’effet recherché, le thème visuel et esthétique peut s’adapter à condition que les dosages de couleurs et les contrastes soient maîtrisés.

Template ©Canva Dark Mode
- Adepte des sites en couleurs ?
La couleur en web design s’invite partout avec des coloris francs, forts et intenses. Si vous souhaitez créer un site web moderne et frais, les coloris flashy peuvent être vos meilleurs alliés à condition de savoir les doser. De la même façon, les couleurs chaudes et vives donneront de la personnalité et attireront l’attention sur votre site.
- En quête de sobriété visuelle et de chic ?
Le Dark Mode s’impose avec des sites épurés designés dans des tons sombres ultra-modernes. Ce type de design permet de faire ressortir les éléments et d’améliorer l’ergonomie visuelle en réduisant le stress oculaire.
Vous en avez marre du texte noir sur fond blanc classique et vous voulez de la couleur ? Vous voulez afficher votre différence avec un design doux, sobre et luxe ? Quel que soit votre envie design, vous avez toutes les options à votre portée alors profitez-en pour vous démarquer.
4. Des menus de site internet au design plus mobile
Cette année, on va plus loin que le responsive design !
Google demande aujourd’hui des sites 100% mobiles friendly pour correspondre aux attentes des utilisateurs. Cela impacte notamment le référencement naturel et le design prend donc une part importante dans ce critère de positionnement.
Parmi les évolutions à noter, les menus sont en tête de liste pour l’accessibilité mobile.
Les menus doivent être pensés pour une utilisation sur mobile
Alors que le menu est souvent placé en haut sur les sites, l’évolution du webdesign préconise maintenant la position d’un menu en bas de page capable de répondre aux habitudes des utilisateurs sur smartphones. Et pour cause : quand on navigue sur le web sur smartphone, notre doigt se pose en bas pour naviguer entre les différentes pages et rubriques.
Les menus sont donc souvent scrollés horizontalement dans les applications mobiles. Le webdesign se conforme donc à cette nouvelle façon de naviguer avec son téléphone ou sa tablette en adaptant les sites internet à cette nouvelle façon de les consulter.
5. Les animations & micro animations au survol top tendance
Plus que jamais les internautes veulent interagir avec les sites web qu’ils visitent.
C’est l’objectif des animations qui apportent un contenu vivant aux sites web et encore plus avec les micro-interactions. En plus d’attirer l’attention des internautes, ces effets donnent aussi envie de cliquer et d’en savoir plus. Les animations et les micro-animations commencent à se généraliser sur les sites internet avec des résultats intéressants sur l’attention des internautes et le temps passé sur les pages qui en contiennent.
 ©Dribbble
©Dribbble
Les micro-interactions ont elles aussi déjà fait leurs preuves puisqu’elles améliorent l’engagement des utilisateurs et rendent la page réactive. Autant de raisons qui poussent à réfléchir à intégrer de nouvelles animations discrètes sur son site internet.
6. Le format AMP et les AMPs Stories
En plus du Mobile First, le temps de chargement des pages web est aujourd’hui un critère très important pour le référencement naturel que ce soit sur smartphone, tablette ou ordinateur.
Les formats AMP (Accelerated Mobile Pages) sont justement là pour proposer une version plus rapide et plus efficace des sites internet sur mobile. Cette année encore, les AMPs permettent aux internautes de trouver plus rapidement une information et donc d’optimiser le positionnement sur Google.
Pour un rendu professionnel, il est important de soigner la version AMP de son site web !
Google met en avant les pages au format AMP

Depuis l’arrivée en 2019 des AMPs Stories qui permettent, comme les réseaux sociaux de partager des contenus visuels et textuels afin d’emmener le mobinaute dans une véritable histoire, les formats mobiles tels que l’AMP ne doivent pas être négligés. Cela peut non seulement vous nuire sur la présentation mobile mais aussi sur votre référencement naturel alors pensez-y !
7. Photos + illustrations pour plus de peps dans son site
Illustration ou photo : et si vous choisissiez les deux ?
Grande tendance qui s’annonce déjà, le mélange des photos avec des illustrations va vous convaincre par son style unique et inimitable. Cette pratique qui a déjà fait ses preuves sur certains sites tend à se généraliser cette année avec des photos qui intègrent des illustrations.
Ce mélange des genres crée un ensemble créatif et innovant avec lequel vous pouvez jouer à volonté ou presque ! C’est une tendance à noter pour refaire son site avec les codes tendances recommandés par les graphistes.
8. Un style minimaliste
Le trop est l’ennemi du bien, on le sait tous.
La tendance se confirme sur Internet avec des sites toujours plus sobres et élégants. Fini la mode des sites « sapins de Noël » sur lesquelles la construction part dans tous les sens : aujourd’hui la tendance web design est à l’épuré, au sobre et à l’efficace. Les sites deviennent plus clairs grâce à une présentation sobre où les effets de mouvement sont maîtrisés de bout en bout.

Template ©Canva
La clarté du texte et la lisibilité globale d’une page rendent aujourd’hui les sites internet plus efficaces auprès des internautes qui souhaitent obtenir une information rapide et nette. Misez donc sur la sobriété et la simplicité pour conquérir les cœurs de vos futurs clients en ligne.
9. Des images en 3D et des images en profondeur
Suivant la tendance des vidéos Youtube qui captive l’attention, les images en 3D ou avec effet de profondeur sont aujourd’hui au top de la tendance design web.
Les fournisseurs et vendeurs en ligne proposent aujourd’hui de plus en plus de vues de produits en 3 dimensions. Et pour cause : ce genre de visuels rend la proposition plus attrayante et offre une expérience utilisateur en immersion dans le site. C’est donc un vrai plus si vos produits se prêtent à ce genre d’effet puisque vous pourrez créer un site internet qui sera une vraie expérience pour l’internaute.
10. Des écrans divisés pour structurer le contenu
Les colonnes sont des éléments clés pour une structure de site internet ou de page web.
Avec l’envie de faire simple et efficace, les colonnes deviennent aujourd’hui incontournables dans le web design. Laissant de la place pour aérer la page et/ou mettant en scène sobrement texte et/ou image, les écrans divisés en sections verticales ou horizontales sont à la fois originaux et modernes.

Template ©Canva
Loin de nuire à la sobriété du site internet, l’écran divisé en deux parties ou plus délimite des zones de lecture et des degrés d’intérêt auxquels l’internaute est attaché. En connaissant le comportement de votre persona buyer (client potentiel) vous pouvez jouer sur cette division d’écran en plusieurs parties pour attirer l’attention sur les points qui vous intéressent le plus.
En début de page, en milieu de page ou en bas de page : à vous de jouer pour scinder vos contenus et les rendre attrayants visuellement.
11. L’intégration massive des chat-box
C’est une tendance qui grandit chaque jour : les chat-box sont partout sur Internet !
Petit espace de communication relié à Facebook via Messenger ou d’autres plateformes, les modules de chat (prononcez Tchat en français) sont devenus en quelques années des incontournables sur les sites internet. Les professionnels peuvent par ce biais garder le contact en permanence avec leur client.

Les internautes apprécient beaucoup les espaces de chat répondant 24/24 et 7 jours / 7.
Mais rassurez-vous inutile de rester pendu à votre ordinateur ou votre téléphone pour répondre ! Lors de vos périodes d’absence, vous pouvez laisser la parole à un robot Chat-bot qui s’occupera de driver le client à votre place en attendant votre retour. Grâce à l’intelligence artificielle, les bots des chats en ligne sont de plus en plus performants et peuvent être conditionnés selon vos envies… pratique non ?
Côté design, les chat-box doivent s’intégrer naturellement dans le site. Via une petite bulle en bas à droite, un espace dédié à gauche ou un CTA visible, le module de chat saura trouver son audience rapidement et pourquoi pas vous apportera de nouveaux contacts intéressants pour votre business !
12. Des formes géométriques pour visualiser et illustrer
On le répète encore et encore : la sobriété est le maitre mot de cette année en matière de webdesign.
Dans ce cadre les pictos et autres éléments purement graphiques trouvent leur place dans les nouveaux sites internet en refonte ou nouveaux sites web créés. Des logos de réassurance permettent par exemple en un coup d’œil de donner confiance aux internautes.
Mais ce n’est pas tout : en plus des logos de partenaires et autres fournisseurs, les formes géométriques investissent aujourd’hui à leur tour les sites web. Depuis que Google a initié le Material Design, le design des sites internet flirte de plus en plus avec les perspectives, les ombres et les formes géométriques. De quoi illustrer sobrement un site cette année.
13. Aérer le contenu du site internet
Cette année, les sites prennent l’air.
Trop longtemps les sites web ont été des fourre-tout sur lesquels on ne savait plus où donner de la tête. Avec l’évolution des habitudes de recherches et la quantité de nouveaux sites créés par jour, il faut aujourd’hui être avant tout efficace pour obtenir des résultats auprès de sa cible. Le mot d’ordre est donc de toujours penser à aérer son site autant que possible.
Je m’explique : personne n’aime lire un paragraphe tout condensé de plusieurs pages. Dès le premier regard on abandonne la corvée mentalement et on cherche ailleurs.
Sur internet, c’est la même démarche ! Un site trop fouillis avec des textes partout mal organisés dans le design du site fera forcément fuir les clients internautes. C’est pour ces raisons qu’il est fortement recommandé par tous les graphistes d’aérer son site internet au maximum.
Laissez des espaces vides, mettez des petites phrases en exergue et invitez les internautes à pousser l’investigation en allant dans les pages profondes du site. Ce sont les pages du blog, des réalisations ou plus largement les pages détails qui joueront le rôle du contenu si important pour le SEO. Elles aussi feront l’objet d’une « aération » visuelle avec des images et des sauts de lignes pour laisser respirer l’internaute. L’objectif de cette dernière tendance est simple : rendre la visite de l’internaute sur votre site agréable. Alors, libérez de l’espace sur votre nouveau site !
Vous avez besoin de conseils pour refaire votre site internet ? Vous êtes à la recherche d’un professionnel de la création de site internet près de chez vous ?
L’agence web 3SC Global Services à Marseille vous accompagne dans votre projet de refonte et/ou de création de site internet. Notre équipe de professionnels vous suit pas à pas pour concevoir le site internet qui vous ressemble de A à Z.